本文共 2705 字,大约阅读时间需要 9 分钟。
本节书摘来自华章出版社《AngularJS实战》一 书中的第3章,第3.2节,作者:陶国荣,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
3.2 过滤器的应用
在上一节介绍完过滤器在视图模板中的基本用法后,考虑到它在Angular中格式化数据的重要性,在本节中,我们再分别介绍两个使用过滤器功能应用——表头排序和字符查找,进一步巩固上一小节中所学的过滤器基础知识,掌握过滤器在应用开发中的使用方法。
3.2.1 表头排序
表头排序是指在使用列表方式显示数据时,用户如果单击列表中某列的表头元素,那么,列表中的全部数据将会自动按该列的属性值自动排序,默认为升序排列,再次单击该列表头元素时,则又变为降序,通过这种方式显示数据,可以快速定位所关注列中某项数据,给用户查找数据带来方便。接下来,我们将使用Angular中的过滤器,通过少量简洁的代码,实现这个表头排序的功能。
示例3-4 表头排序(1)功能描述在以列表方式显示数据的页面中,当用户单击某项列表头元素时,列表中的数据将会自动根据该项列表的属性值按升序排列,再次单击时,将自动按降序排列。(2)实现代码新建一个HTML文件3-4.html,加入如代码清单3-4所示的代码。代码清单3-4 表头排序表头排序
- 序号 姓名 性别 年龄 分数
- { {$index+1}} { {stu.name}} { {stu.sex}} { {stu.age}} { {stu.score}}
(3)页面效果
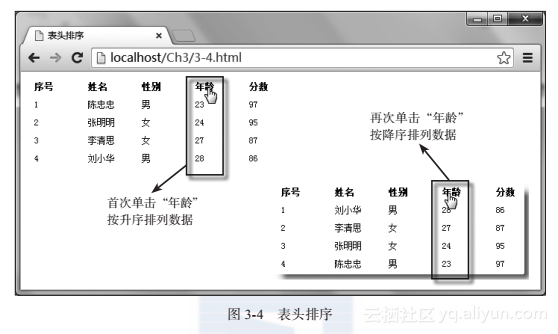
执行HTML文件3-4.html,最终实现的页面效果如图3-4所示。
(4)源码分析
在本示例的代码中,为了实现单击表头排序的功能,首先,向页面控制器代码中添加“title”和“desc”两个属性,分别用于绑定排序时的属性名称和排序方向,并赋予初始值“name”和0,表示数据初始化时按“姓名”属性的升序排列,实现代码如下。...省略部分代码$scope.title = 'name';$scope.desc = 0;...省略部分代码
然后,在页面的视图模板中,当通过ng-repeat指令复制并显示数据时,调用了“orderBy”过滤器,并带有两个参数,第一个冒号后的参数指定排序的属性名,第二个冒号后的参数指定排序时的方向,该参数默认或缺省时为升序,1为降序,0为升序。由于“title”和“desc”属性的初始值分别为“name”和0,因此,在页面初始化数据时,将按“姓名”属性的升序排列。
最后,在各个表头元素的单击(ng-click)事件中,分别对“title”和“desc”属性值进行重置。由于这两个值已与“orderBy”过滤器的两个参数绑定,因此,当这两个值发生变化时,自动改变数据显示时的排序属性名称和方向,最终实现按单击表头的属性排序的功能。3.2.2 字符查找
在介绍完运用“orderBy”过滤器实现表头排序功能之后,我们再来介绍调用“f?ilter”过滤器实现字符查找的功能。在实现过程中,将调用Angular中的“f?ilter”过滤器,查找与过滤器冒号后字符参数相匹配的数据。如果匹配则显示对应记录,否则,不显示任何数据。接下来,我们通过一个完整的示例来介绍调用“f?ilter”过滤器实现字符查找功能的过程。
示例3-5 字符查找(1)功能描述在页面的文本框中输入任意字符后,将根据输入的内容,在列表的“姓名”属性值中查找相匹配的数据,并将匹配的数据记录显示在页面的列表中。(2)实现代码新建一个HTML文件3-5.html,加入如代码清单3-5所示的代码。代码清单3-5 字符查找字符查找
- 序号 姓名 性别 年龄 分数
- { {$index+1}} { {stu.name}} { {stu.sex}} { {stu.age}} { {stu.score}}
(3)页面效果
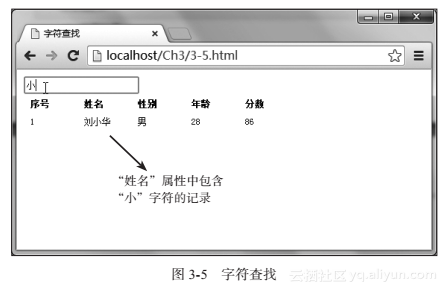
执行HTML文件3-5.html,最终实现的页面效果如图3-5所示。
(4)源码分析
在本示例的源码中,为了实现列表中的数据根据文本框中输入的字符内容自动进行过滤的功能,首先,在页面的控制器代码中添加一个名为“key”的属性,用于保存用户在文本框中输入的字符内容,该属性初始化时为空值。然后,在通过“ng-repeat”指令显示数据时,调用Angular中的“f?ilter”过滤器,并添加一个对象性字符参数,指定在数据对象的“name”属性中查找“key”值,即在“姓名”属性中查找文本框输入的字符,如果找到,则显示在列表中,否则不显示任何数据。最后,在页面的视图模板中,通过“ng-model”指令双向绑定控制器中的“key”属性。由于是双向绑定,因此,当用户在文本框中输入任意字符时,属性“key”的值将自动同步更新。由于该属性值又绑定了“f?ilter”过滤器的参数,因此,列表中显示的数据也将自动更新,从而实现根据用户输入的内容,在列表的“姓名”属性值中查找并显示数据的功能。转载地址:http://bpoel.baihongyu.com/